1. Giới Thiệu
Bạn đang tìm kiếm cách sửa lỗi phông chữ? Nếu đúng vậy, thì bạn đang ở đúng nơi. Trong bài viết này, chúng ta sẽ đi qua những thông tin cơ bản và chi tiết hơn về lỗi phông chữ như thế nào và cách để khắc phục chúng.
2. Mục Tiêu
Mục tiêu của bài viết này là giúp bạn hiểu rõ hơn về lỗi phông chữ, những nguyên nhân và cách khắc phục chúng. Cùng nhau tìm hiểu cách để giải quyết những vấn đề thường gặp về phông chữ để tránh gây tổn hại cho website của bạn.
2.1 Những nguyên nhân gây ra lỗi phông chữ
Lỗi phông chữ là một trong những vấn đề thường gặp khi thiết kế website. Đây là nguyên nhân khiến cho website của bạn không hoạt động đúng cách và khiến trang web trông kém chuyên nghiệp. Các nguyên nhân sau đây là những gì gây ra lỗi phông chữ:
- File phông chữ bị thiếu hoặc hỏng.
- Thiết lập sai màu sắc phông chữ.
- Lỗi kích thước phông chữ.
- Thiết lập sai định dạng văn bản.
- Mã lỗi HTML/CSS không đúng.
- Tương thích với trình duyệt.
2.2 Cách tìm kiếm lỗi phông chữ
3. Các bước khắc phục lỗi phông chữ
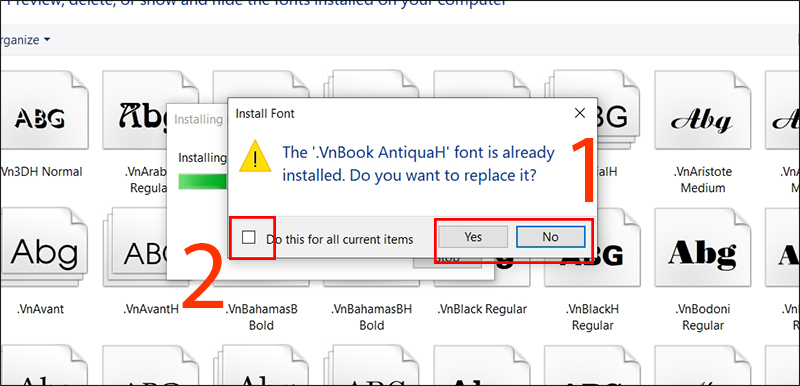
3.1 Thay đổi phông chữ


Nếu lỗi phông chữ xuất hiện khi bạn sử dụng một phông chữ cụ thể, hãy thay đổi phông chữ đó bằng một phông chữ khác. Thay đổi phông chữ có thể giải quyết lỗi phông chữ của bạn một cách đơn giản.
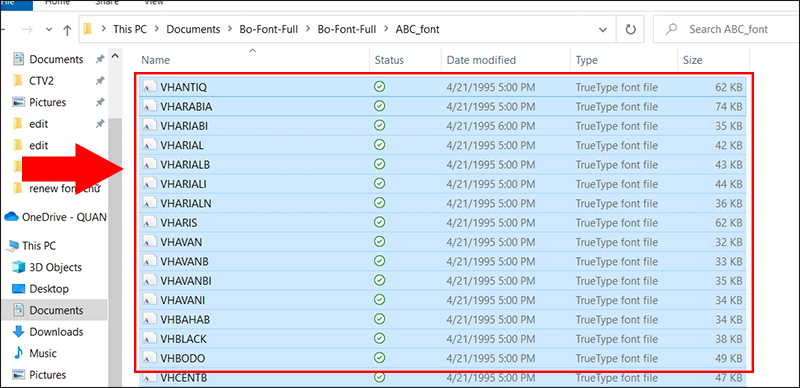
3.2 Kiểm tra file phông chữ
File phông chữ không được tải đúng cách có thể dẫn đến lỗi phông chữ trên trang web của bạn. Vậy nên, bạn cần kiểm tra file phông chữ và đảm bảo rằng nó được tải đúng cách. Bạn cũng nên kiểm tra xem file phông chữ có bị hỏng hay không.

3.3 Thiết lập màu sắc phông chữ
Thiết lập sai màu sắc phông chữ có thể dẫn đến lỗi phông chữ. bạn cần thiết lập màu sắc cho phông chữ đúng cách để tránh lỗi này.
3.4 Chỉnh sửa mã HTML/CSS

Mã HTML/CSS không đúng là một nguyên nhân chính dẫn đến lỗi phông chữ trên website của bạn. Vậy nên, bạn cần kiểm tra mã HTML/CSS và chỉnh sửa chúng nếu cần thiết.

3.5 Kiểm tra tương thích với trình duyệt
Trình duyệt cũng là một yếu tố quan trọng dẫn đến lỗi phông chữ. Kiểm tra xem trang web hoạt động tốt khi sử dụng các trình duyệt khác nhau. Nếu lỗi phông chữ chỉ xuất hiện trên một trình duyệt nhất định, hãy tìm kiếm cách khắc phục.
4. Những lưu ý khi sửa lỗi phông chữ
Trong quá trình sửa lỗi phông chữ, bạn cần lưu ý một số thứ sau đây để đảm bảo rằng bạn không gây ra bất kỳ tổn hại nào cho website của mình:
- Hãy thực hiện sao lưu trước khi thực hiện sửa lỗi phông chữ.


5. Kết Luận
Lỗi phông chữ là một trong những vấn đề thường gặp khi thiết kế website. Bạn không cần phải là một chuyên gia IT để khắc phục nó. Chỉ cần thực hiện những bước đơn giản và sử dụng công cụ phù hợp, bạn đã có thể sửa lỗi phông chữ trên trang web của mình. Hy vọng rằng bài viết này sẽ giúp bạn hiểu rõ hơn về cách sửa lỗi phông chữ và giúp website của bạn trông chuyên nghiệp hơn.

Các Câu Hỏi Thường Gặp Về Cách Sửa Lỗi Phông Chữ

1. Làm thế nào để kiểm tra lỗi phông chữ trên website của tôi?
Bạn có thể sử dụng công cụ hoặc trình duyệt phổ biến để kiểm tra lỗi phông chữ trên website của bạn. Các công cụ này giúp bạn xem kiểm tra lỗi và sửa chúng trực tiếp trong nội dung của website của bạn.
2. Tại sao lỗi phông chữ lại xuất hiện trên trang web của tôi?
Lỗi phông chữ có thể xuất hiện vì một số lý do như file phông chữ bị thiếu hoặc hỏng, thiết lập màu sắc phông chữ không đúng, kích thước phông chữ không đúng hoặc mã HTML/CSS không đúng. Điều này có thể dẫn đến website của bạn không hoạt động đúng cách và khiến trang web trông kém chuyên nghiệp.

3. Tôi có thể khắc phục lỗi phông chữ như thế nào?
Để khắc phục lỗi phông chữ, bạn có thể thay đổi phông chữ, kiểm tra file phông chữ, thiết lập màu sắc phông chữ đúng cách, chỉnh sửa mã HTML/CSS và kiểm tra tương thích với trình duyệt. Đảm bảo bạn lưu ý các lưu ý khi sửa lỗi phông chữ để tránh gây tổn hại cho website của bạn.

4. Làm thế nào để tìm kiếm lỗi phông chữ trên website của mình?

Bạn có thể sử dụng công cụ hoặc trình duyệt phổ biến để tìm kiếm lỗi phông chữ trên website của mình. Duyệt qua nội dung website của bạn và kiểm tra với mỗi phông chữ để đảm bảo rằng chúng đang hoạt động đúng cách.
5. Tôi có cần chuyên gia IT để sửa lỗi phông chữ trên website của tôi không?
Bạn không cần phải là một chuyên gia IT để khắc phục lỗi phông chữ trên website của bạn. Chỉ cần thực hiện những bước đơn giản và sử dụng công cụ phù hợp, bạn đã có thể sửa lỗi phông chữ trên trang web của mình. Tuy nhiên, nếu bạn vẫn gặp khó khăn hoặc cần hỗ trợ, bạn có thể tìm kiếm trợ giúp từ chuyên gia IT.





